# attr()? prop()?
jQuery를 통해서 동적으로 화면구성을 만들 때 selector를 통해 선택한 element나 append하면서 새롭게 생성되는 element에 특정한 속성을 지정하게 되는 경우에 attr()과 prop()을 사용한다.
attr()과 prop() 둘 모두 속성값을 의미한다.
- attr() : attribute(속성)
- prop() : property(속성)
# attr(), prop()의 차이
attr()은 속성 그 자체의 값을 반환하고, prop()은 속성값을 명시적으로 찾아낼 수 있는 방법을 제공한다.
# attr()과 prop()의 차이점 코드 예시

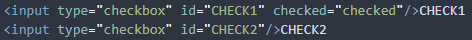
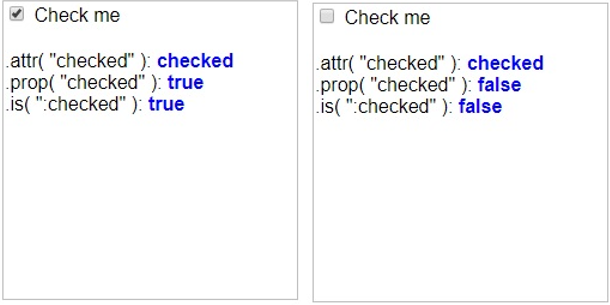
체크박스 두 개를 만들고
첫 번째 체크박스(CHECK1)에는 checked라는 속성을 부여, 두 번째 체크박스에는 아무 속성도 부여하지 않는다!

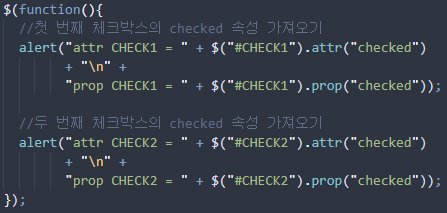
두 개의 체크박스 값을 가져온다! attr()과 prop()으로 한 번씩!

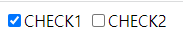
실행을 시키면 첫 번째 체크박스에는 checked 속성을 부여했으니 체크가 되어있고 두 번째 체크박스에는 아무 속성도 부여하지 않았기에 체크가 되어있지 않다!


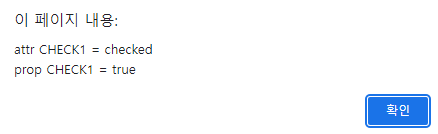
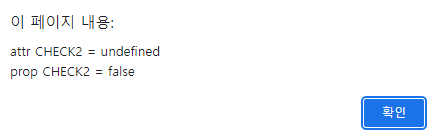
* attr()
CHECK1 : 첫 번째 체크박스에는 checked라는 속성이 있어서 checked라는 값을 가져온다.
CHECK2 : 두 번째 체크박스에는 아무 속성도 부여하지 않았기 때문에 undefined라는 값을 가져온다.
* prop()
CHECK1 : 첫 번째 체크박스에 체크가 되어있으니(checked 속성이 있다는 것) true를 반환한다.
CHECK2 : 두 번째 체크박스에 체크가 되어있지 않으니(checked 속성이 없다는 것) false를 반환한다.
# 정리
.attr()을 통해서는 element가 가지는 속성값이나 정보를 조회(style, src, rowspan 등)하거나 세팅하는 형식
.prop()을 통해서는 element가 가지는 실제적인 상태(활성화, 체크, 선택여부 등)를 제어하는 업무

checked, selected같은 값이 없는 속성의 기본값은 속성의 이름과 같기 때문에 attr()의 경우 변하지 않는다. 그래서 체크상태 등을 판단해야 할 경우 prop()을 사용해야 한다.
jQuery API에서 공식적으로 form 요소의 disabled, selected, checked와 같은 속성값을 확인 또는 변경하는 경우는 .prop()을 사용하길 권장한다.
'Development > Frontend' 카테고리의 다른 글
| [JavaScript] 호이스팅 (0) | 2022.03.29 |
|---|---|
| [JavaScript] 스코프 (0) | 2022.03.29 |
| [JavaScript] Function (0) | 2022.02.18 |
| [JavaScript] Variables (0) | 2022.02.10 |
| [HTML] HTML 태그 (0) | 2021.03.04 |


댓글