※ 학교 수업시간에 배우는 정보처리산업기사 정리하기!
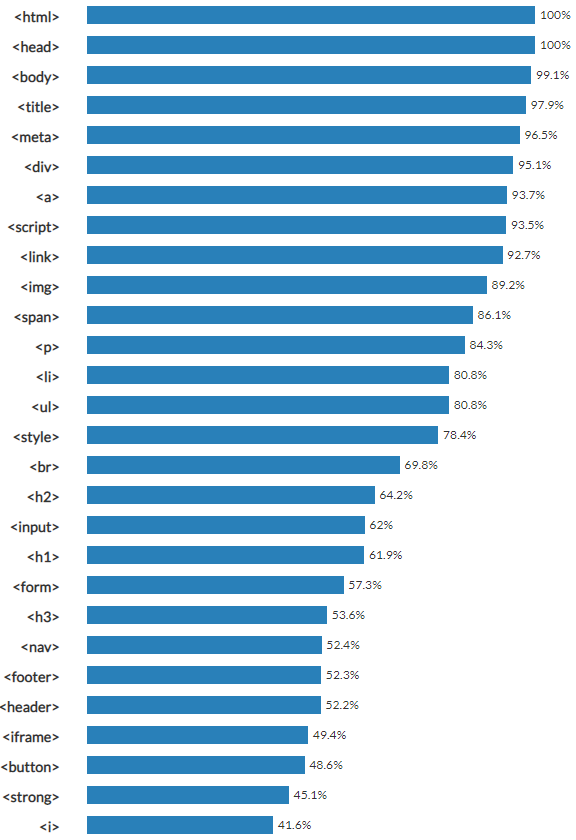
* 많이 사용하는 HTML 태그

* HTML Tag
컴퓨터가 인식하는 HTML 명령어이다. <> 이 꺾쇠를 HTML 태그라고 한다.
* HTML 기본 태그
<!DOCTYPE html>
Document Type의 줄임말 웹 페이지가 HTML5문서임을 알리는 명령어이다.
<html>..</html>
HTML 문서의 시작과 끝을 의미한다.
<head>..</head>
스타일과 스크립트를 선언하는 부분이다. (머릿말 / ex. 주소창)
<body>..</body>
사용자에게 보여주는 실제 내용이 구현되는 부분이다. (본문 / ex. 뉴스등과 같은 내용들)
* head 태그 종류
<title>..</title>
브라우저의 제목 (ex. 탭 이름, 북마크)
<meta>
정수형 변수는 int a=5; 이런식으로 선언하듯이 HTML에서도 동일하게 속성값을 정해준다.
ex) <meta charset="UTF-8"> 한글이 깨지지 않도록 인코딩 UTF-8을 선언해준다.
* body 태그 종류
<h1>..</h1>
h 태그는 글씨도 커지고 줄바꿈도 된다. (중요한 제목에 사용)
h1 ~ h6까지 있는데 1이 크기가 제일 크고 숫자가 내려갈수록 작아짐
<p>..</p>
paragraph의 약자로 줄바꿈 할 때 쓰는 태그이다. (위 아래 공백이 생김)
<br>
닫는 태그가 없음 얘는 공백 없이 엔터키 하는 역할을 한다.
<img>
그림의 위치를 나타내는 태그 <img src="">이게 기본 틀이다.
ex) <img srv="cat1.jpg"> 이런식으로 그림의 위치를 넣으면 끝
ex) 추가 옵션으로 <img src="사진위치" width="" height=""> 크기와 높이를 정해줄 수 있음 (보통 CSS에서 설정한다.)
<a>
하이퍼링크를 걸어준다. <a href="">이게 기본 틀이다.
ex) <a href="http://www.naver.com"> 이렇게 하이퍼링크를 걸어줄 수 있다.
ex) <a href="http://www.naver.com" target="_blank"> 타겟 blank를 설정해서 새 탭으로 naver.com을 시작할 수 있다.
<hr>
주제를 분리하기 위한 용도로 수평선을 그린다.
ex) <hr width="500"> 수평선 너비를 500만큼으로 지정해줄 수 있다.
ex) <hr align="left" width="500"> 수평선 너비를 500만큼 위치는 왼쪽으로 지정해줄 수 있다.
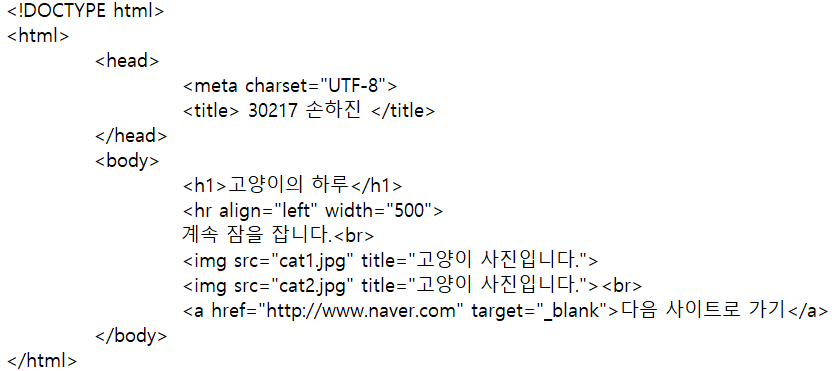
* HTML 완성 코드

'Development > Frontend' 카테고리의 다른 글
| [JavaScript] 호이스팅 (0) | 2022.03.29 |
|---|---|
| [JavaScript] 스코프 (0) | 2022.03.29 |
| [jQuery] attr()과 prop()의 차이 (0) | 2022.03.29 |
| [JavaScript] Function (0) | 2022.02.18 |
| [JavaScript] Variables (0) | 2022.02.10 |



댓글